4 Grande lojas usando PWA
Compare as vantagens de usar site responsivo, app nativo ou PWA, veja grandes cases como Starbucks e Lancome que usando PWA.

O que exatamente é um PWA?
Um PWA ou seja um Progressive Web App é um aplicativo web que usa recursos modernos da web para fornecer uma experiência de aplicativo aos usuários.
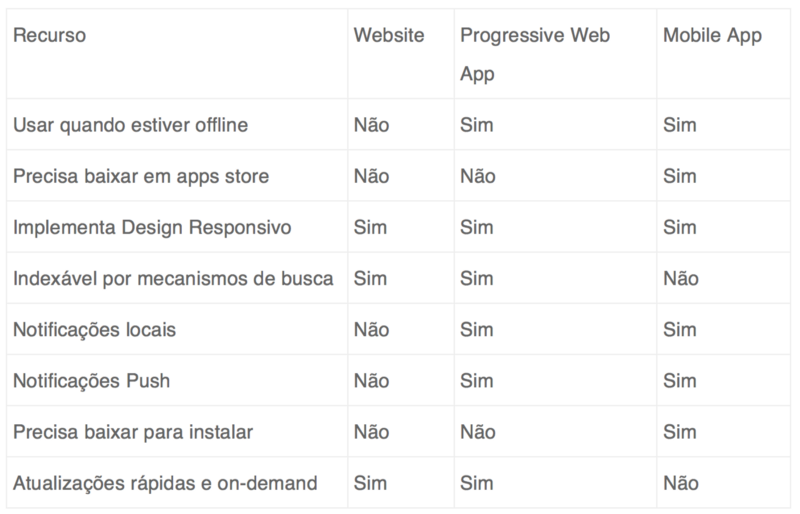
Comparativo entre Website, Progressive Web App e Mobile App
Assim como a implementação do Design Responsivo virou uma commodite, a implementação do PWA também virará. Abaixo, uma tabela comparativa entre alguns recursos de websites convencionais, websites com Progressive Web App implementado e os tradicionais aplicativos mobile.

Por que é uma alternativa boa para celular?
- Segurança para front-end, que é crucial para todos os negócios, especialmente se você tiver picos de tráfego sazonais.
- Front-end super rápido em que um cliente tem uma sensação de interação imediata, semelhante a aplicativos móveis bem construídos.
- Prontidão off-line onde a loja on-line pode ser navegada por clientes com fraca ou mesmo falta de conexão de rede.
- Primeira experiência móvel sem recargas de páginas e animações.
- Mais barato do que aplicativos nativos, eles podem ser usados por todos os usuários de smartphones do mundo.
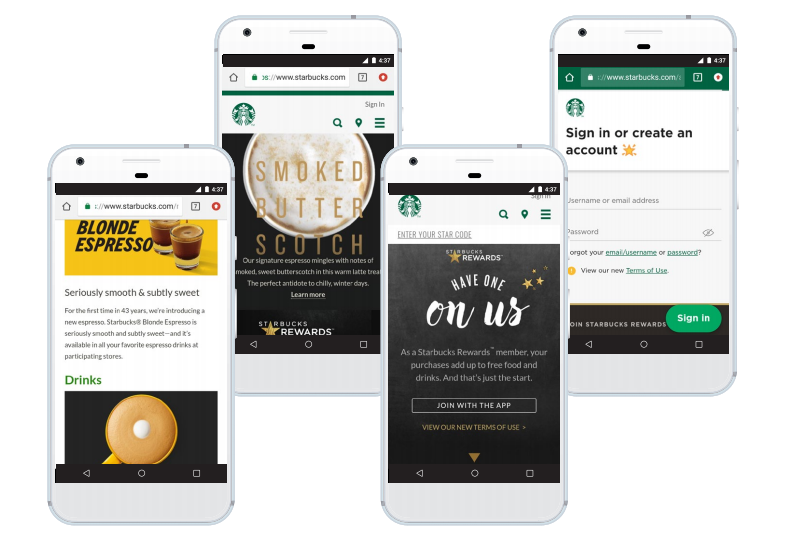
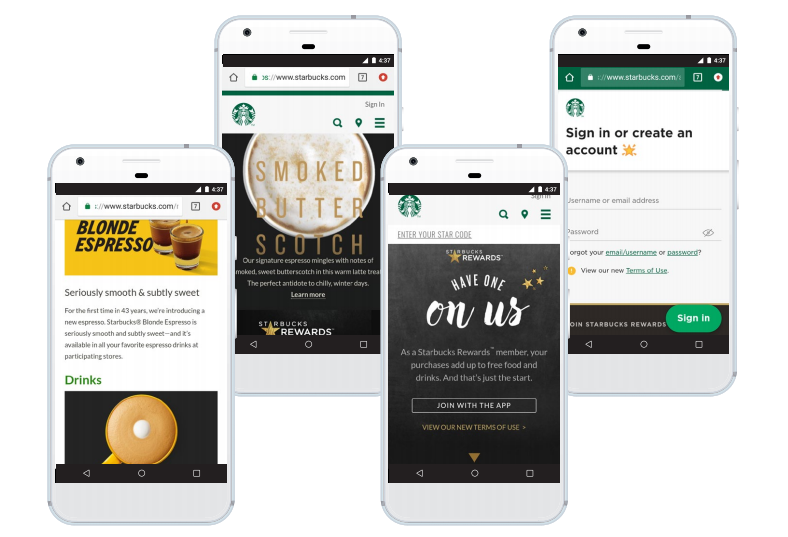
Starbucks
Tráfego mensal: 36,3 milhões
A Starbucks.com é uma empresa americana de café e cadeia de cafés. Eles lançaram o aplicativo de pedidos móveis em todo o país em 2015. Quando chegou a hora de adicionar funcionalidade de pedidos ao site da Starbucks, eles queriam criar um sistema que fosse universalmente acessível tanto para os mercados estabelecidos quanto para os emergentes. A Starbucks queria criar um PWA com desempenho com funcionalidade dinâmica que pareça nativa, apesar de estar na plataforma da web. Eles também queriam construir um sistema de pedidos fácil de usar. O resultado é um PWA rápido, eficiente e intuitivo que parece e se parece com um aplicativo nativo.
Resultados:
- Um PWA rápido, eficiente e intuitivo que parece e se parece com um aplicativo nativo
- Os mercados emergentes poderão utilizar o novo aplicativo da Web mesmo sem acesso consistente à Internet
- Os clientes podem personalizar seus pedidos de comida e bebida sem problemas

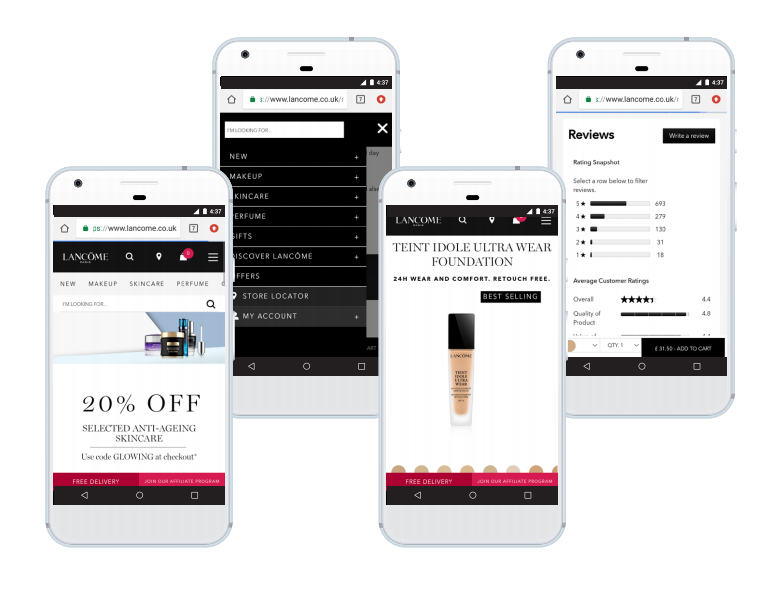
Lancome
Tráfego mensal: 74,3 mil
Lancome.com é uma casa francesa de perfumes e cosméticos de luxo que distribui produtos internacionalmente. Apesar do crescente número de visitantes de sites para dispositivos móveis, a empresa notou que as taxas de conversão em dispositivos móveis não correspondiam às dos computadores. Os consumidores estavam enfrentando obstáculos significativos ao tentar comprar no celular. A web para dispositivos móveis tornou-se uma área central de foco, por isso a Lancôme aspirou a criar uma experiência rápida e envolvente para seus compradores web de dispositivos móveis. A Lancôme procurou as tecnologias da PWA para fornecer uma experiência imersiva e semelhante a um aplicativo. O tempo até a página ser interativa caiu em relação à experiência anterior com dispositivos móveis, com uma diminuição nas taxas de rejeição.
Resultados:
- 84% — diminui o tempo até a página ser interativa
- 17% — aumento de conversões
- 15% — redução na taxa de rejeição
- 51% — aumento em sessões móveis

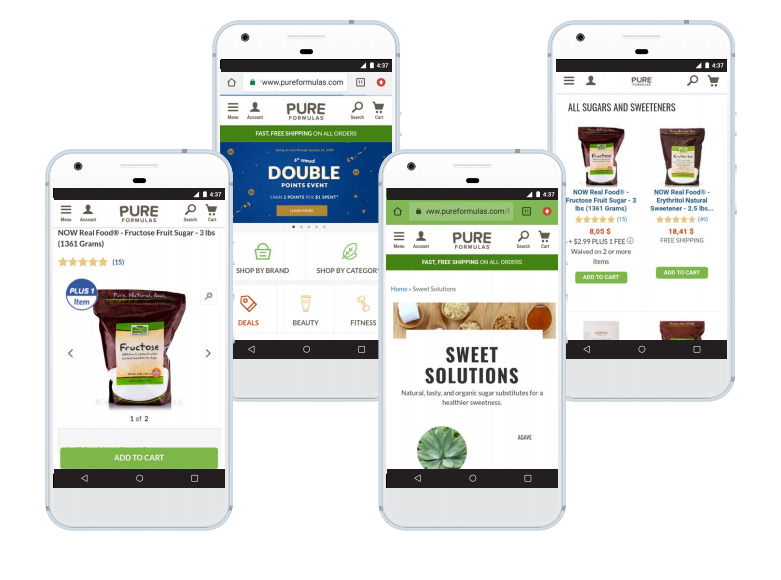
Pure Formulas
Tráfego mensal: 776.6K
A PureFormulas.com é líder no segmento de saúde e suplementos on-line e um dos varejistas on-line de mais rápido crescimento nos EUA. Eles foram os primeiros em seu setor a implementar um PWA. Carregamentos de página móvel no site PureFormulas estavam demorando muito e o processo de check-out estava lento. Isso resultou em altas taxas de abandono de carrinho e baixas taxas de conversão. O PureFormulas precisava criar um caminho mais rápido e fácil para comprar no celular. O ponto de partida da empresa foi um site para dispositivos móveis adaptável, bem como a conexão HTTPS criptografada. Eles queriam saber de forma específica como essa tecnologia poderia realmente melhorar as experiências de seus clientes móveis. A PureFormulas definem metas imediatas para aumentar as taxas de conversão, ticket médio, diminuir as taxas de abandono de carrinho e reduzir o tempo de carregamento da página. Eles também queriam aplicar uma experiência semelhante à de um aplicativo no fluxo de checkout do PureFormulas.
Resultados:
- 23% — Maior retorno por visita no PWA
- 14% — Aumento na taxa de conversão
- 9% — Aumento de ticket médio

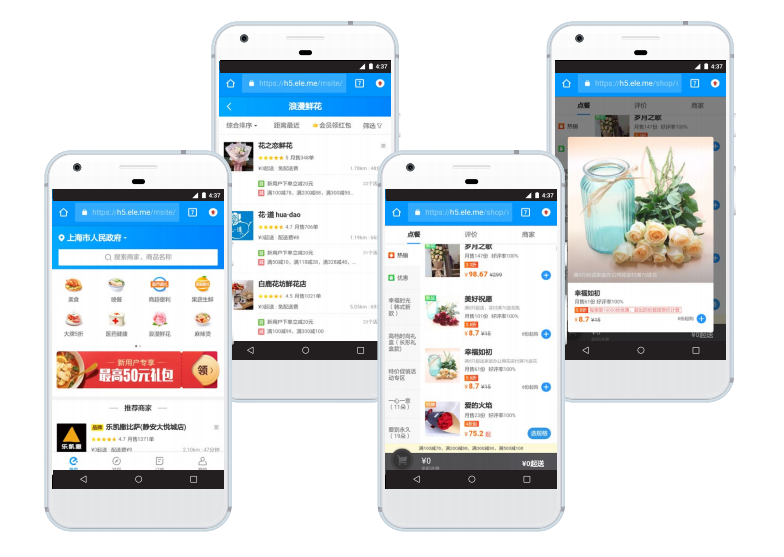
Ele.me
Monthly traffic: 8.6M
A Ele.me é a maior empresa de pedidos e entregas de alimentos na China continental. A Ele.me notou um crescimento explosivo que levou ao crescimento de unidades de negócio distintas dentro da empresa, cada uma responsável por executar seu micro-serviço sob o domínio principal. A empresa concluiu que o desacoplamento desses serviços individuais é melhor atendido por um aplicativo de várias páginas.
À medida que um usuário navega pelo PWA, rotas diferentes são carregadas. A Ele.me analisou as rotas críticas que os usuários mais se preocupam, criou um plugin de webpack para coletar as dependências dessas rotas críticas, em seguida, pré-armazenou essas rotas quando instalaram um service worker no navegador do cliente do usuário.
Resultados:
- 11,6% de diminuição do tempo de carregamento em todas as páginas pré-armazenadas em cache.
- 6,35% de diminuição no tempo de carregamento em todas as páginas.
- 4,93 segundos é o tempo de primeiro load de página em uma rede 3G.