Tutorial: Módulo Magento 2 para preview do produto
Esse módulo que estou compartilhando não é um módulo altamente elaborado, ele é um módulo de nível intermediário feito para fins didáticos.

Esse módulo que estou compartilhando não é um módulo altamente elaborado, ele é um módulo de nível intermediário feito para fins didáticos.
Você pode fazer o download dessa extensão no Github do Magento Meetup SP cliclando nesse link.
Algumas vezes precisamos adicionar um simples preview do produto e infelizmente não é algo nativo que pode ser ativado usando o painel admin, então eu criei esse tutorial para ajudar criar o mínimo de um módulo simples.
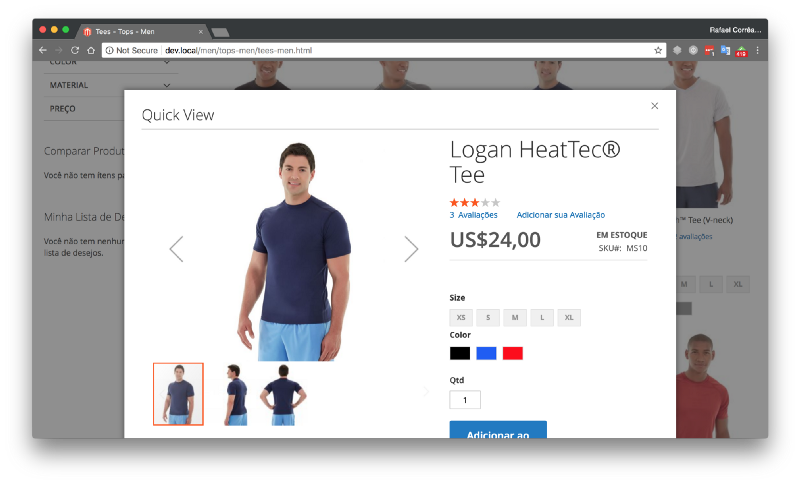
Basicamente a ideia é adicionar um botão Quick view na listagem de produtos na categoria, esse botão abrirá um shadow box mostrando uma visão rápida do produto.
Começando
Como expliquei no artigo Gerador de módulos para Magento 2, vamos utilizar o Magerun 2 para gerar a base do nosso módulo, usando o comando:
n98-magerun2.phar dev:module:create -m Rafaelcg QuickView
n98-magerun2.phar module:enable -c Rafaelcg_QuickViewDepois do nosso módulo criado e ativado vamos começar o core do módulo.
Adicionando as funcionalidades
Vamos começar adicionando o botão Quick View em todos os produtos listados na página de categoria. Para isso vamos adicionar o arquivo abaixo:
app/code/Rafaelcg/QuickView/view/frontend/layout/catalog_category_view.xml
Esse código irá posicionar nosso futuro phtml do botão Quick View ao lado do botão Add to cart.
Agora crie o phtml abaixo, ele será responsável por acionar o JS ao ser clicado.
app/code/Rafaelcg/QuickView/view/frontend/templates/product/productlist/item/quickview.phtml
Antes de continuar com o JS, vamos ter que fazer uma reescrita pois vamos estar implementando um iframe exibindo uma cópia da página do produto original, porém mais limpa, apenas com os dados que precisamos exibir como imagem do produto, preço, nome do produto, botão adicionar ao carrinho e etc..
O objetivo dessa reescrita é criar uma nova handle (como se fosse uma nova visualização da página) com os dados a serem exibidos na shadow box de visualização do produto.
Vamos começar criando o arquivo abaixo para sobrescrever a classe nativa do Magento 2 chamada Magento\Catalog\Controller\Product\View.
app/code/Rafaelcg/QuickView/etc/frontend/di.xml
Agora vamos criar o arquivo abaixo para adicionar nossa handle customizada caso haja o parâmetro iframe passado via GET na solicitação do iframe.
app/code/Rafaelcg/QuickView/Controller/Product/View.php
Agora vamos criar nosso XML responsável pela nossa mais nova handle, vamos partir da handle pré-existente empty que é limpa, e vamos adicionando o que queremos.
app/code/Rafaelcg/QuickView/view/frontend/layout/quickview_product_view.xml
Javascript
Agora fazermos a mágica acontecer através do nosso JS abaixo.
app/code/Rafaelcg/QuickView/view/frontend/web/js/product/productlist/item/quickview.js
Como o objetivo foi de uso didático você provavelmente vai achar bugs, então para um uso em produção recomendo ele ser mais trabalhado. O objetivo foi usar os próprios componentes do Magento para montar o frontend em um módulo simples, espero que tenham gostado!