Tutorial: Módulo para customizar a API do Magento 2
No Magento 2 vemos muito mais poder de API do que o Magento 1 com seus novos endpoints, isso deixa ele ainda mais poderoso para…

No Magento 2 vemos muito mais poder de API do que o Magento 1 com seus novos endpoints, isso deixa ele ainda mais poderoso para manipulação, mas não há como ter todas as funcionalidades nativas, e por isso eu escrevi este tutorial. Caso queira saber como consumir a API do Magento 2, você também pode ler o artigo já postado, chamado 3 Exemplos de como usar a API do Magento 2, caso queira verificar o módulo criado abaixo basta acessar ele em nosso Github.

Base do módulo
Como expliquei no artigo Gerador de módulos para Magento 2, vamos utilizar o Magerun 2 para gerar a base do nosso módulo, usando o comando:
n98-magerun2.phar dev:module:create -m Rafaelcg Hello
n98-magerun2.phar module:enable -c Rafaelcg_Hello
n98-magerun2.phar setup:upgradeDepois do nosso módulo criado e ativado vamos começar o core do módulo.
Configuração da API
Para adicionar a função de API em nosso módulo vamos precisar adicionar apenas dois arquivos o webapi.xml e di.xml. No primeiro arquivo vamos configurar a API e no segundo a interface que vai ser utilizada pelo nosso método.
etc/webapi.xml
<?xml version="1.0"?>
<routes xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Webapi:etc/webapi.xsd">
<route url="/V1/hello/name/:name" method="GET">
<service class="Rafaelcg\Hello\Api\HelloInterface" method="name"/>
<resources>
<resource ref="anonymous"/>
</resources>
</route>
</routes>Na tag resource especificamos quais são os requerimentos do usuário para ter acesso a essa API, as possibilidades são anonymous ou Magento (como é utilizado em Magento_Catalog::products ou Magento_Customer::group), definimos como anonymous para utilizar como um usuário anônimo.
etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<preference for="Rafaelcg\Hello\Api\HelloInterface" type="Rafaelcg\Hello\Model\Hello" />
</config>No di.xml vamos apenas definir qual via ser a interface que deverá ser utilizada.
Api/HelloInterface.php
<?php
namespace Rafaelcg\Hello\Api;
interface HelloInterface
{
/**
* Returns greeting message to user
*
* @api
* @param string $name Users name.
* @return string Greeting message with users name.
*/
public function name($name);
}Model/Hello.php
<?php
namespace Rafaelcg\Hello\Model;
use Rafaelcg\Hello\Api\HelloInterface;
class Hello implements HelloInterface
{
/**
* Returns greeting message to user
*
* @api
* @param string $name Users name.
* @return string Greeting message with users name.
*/
public function name($name) {
return "Hello, " . $name;
}
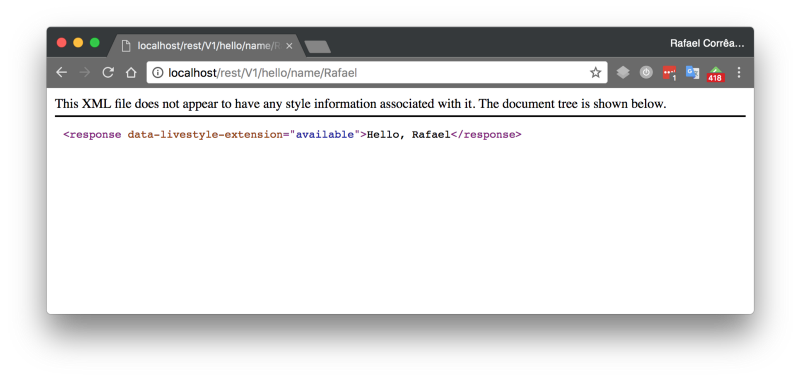
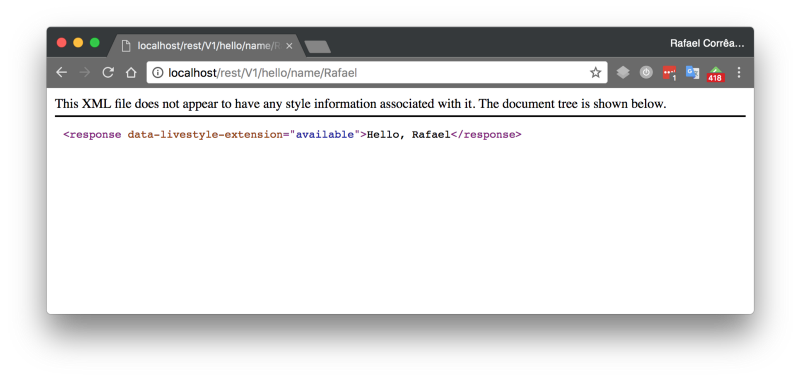
}Com nosso módulo pronto nós vamos acessar a URL http://localhost/rest/V1/hello/name/Rafael para ver a mensagem abaixo:

Espero que tenha gostado assim como eu gostei de fazer esse tutorial para vocês, é simples porém mostra como é fácil criar um endpoint no Magento 2.